There is a button called 'Get Description'. User enters part number and clicks
button. System should fetch description from oracle\sql database and display in description textbox.
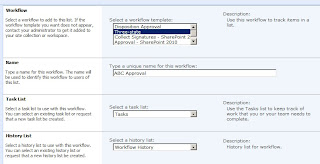
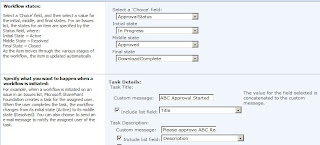
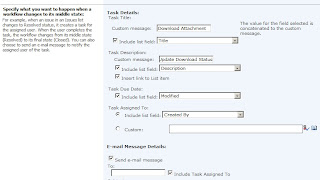
Solution - No code deployment (Server side) solution. This can be done using Sharepoint Designer and no code deployment is required.
Create BDC application with oracle\sql. Use following code to call BDC web service to display data.
function PopulatePartDescription()
{
var partNumber = document.getElementById('ctl00_m_g_25cd57ee_3317_47f7_a082_f0d7a3f4a8f3_ff6_1');
var partDescription = document.getElementById('ctl00_m_g_25cd57ee_3317_47f7_a082_f0d7a3f4a8f3_ff16_1');
var partNumberVal = partNumber.value.toString();
//alert(partNumberVal);
if(partNumberVal =="")
{
alert("There is no valid Part number selected!");
}
else
{
var a = new ActiveXObject("Microsoft.XMLHTTP");
if(a == null) return null;
a.Open("POST", "http://testserver/_vti_bin/bdcfieldsresolver.asmx", false);
a.setRequestHeader("Content-Type", "text/xml; charset=utf-8");
a.setRequestHeader("SOAPAction", "http://microsoft.com/webservices/SharePointPortalServer/BDCClientWS/Resolve");
var d = ''
+ "
+ "xmlns:soap=\"http://schemas.xmlsoap.org/soap/envelope\/\">"
+ "
+ "
+"
+"
+"
+ partNumberVal
+ "
+"
+" "
+ "
+ "";
a.Send(d);
var rows = a.responseXML.getElementsByTagName("Status");
if(rows[0].text == "UniqueMatch" || rows[0].text == "MultipleMatch")
{
var data = a.responseXML.getElementsByTagName("Results");
partDescription.value = data[0].text;
}
}
}
OracleInstance is a instance in your BDC application file.
Replace ENTITYNAME with your entity name from BDC application.